今もブログ作りに四苦八苦ですが、それでも楽しみながらやっています。
ぺぇはエックスサーバーを使用していますので、エックスサーバーの“中の人”や気になるブロガーさんを参考にさせて頂いてます。「コピペしていいよ!」や「やってみてね!」など優しいブロガーさんが多くて大変助かる!皆さんのご厚意に思いっきり甘えて納得いくものができるといいなぁ。本当にありがとうございます!
さて。忘れないうちにメモメモ!

メカ系には弱く、英語も弱いので、Web用語も詳しくありません。ド素人の備忘録である事、お忘れなき様お願いいたします。。。

もっと簡単な方法あったら教えてやってください。


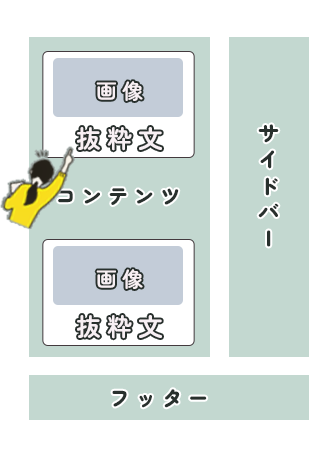
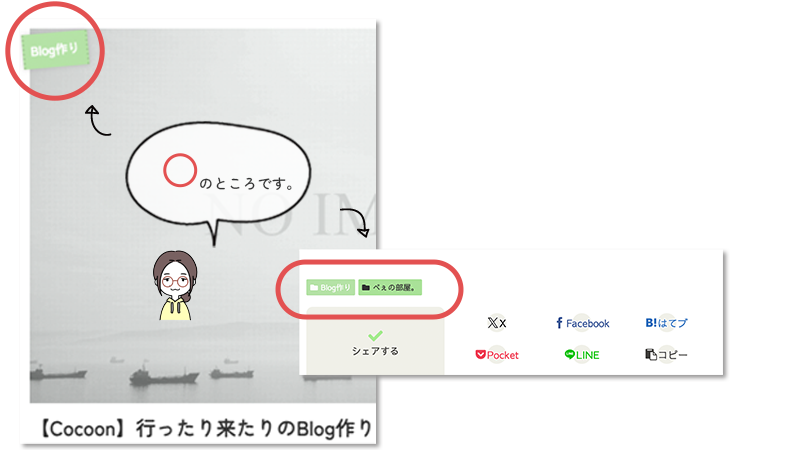
まず、 コレの呼び名がわかりませんでした。
サムネイル?ブログリスト…?
まさか“エントリーカード”だったとはね。

“カード”って感覚がなかったね。。。
抜粋文を自分好みにする件。

投稿内容を公開させると、現れるエントリーカード。クリックする前に“どんな記事が書かれているのか”を知るために読みますよね。できればスッキリとわかりやすくしたい。


なにもしてないとこんな感じかも。きっと。
解決方法
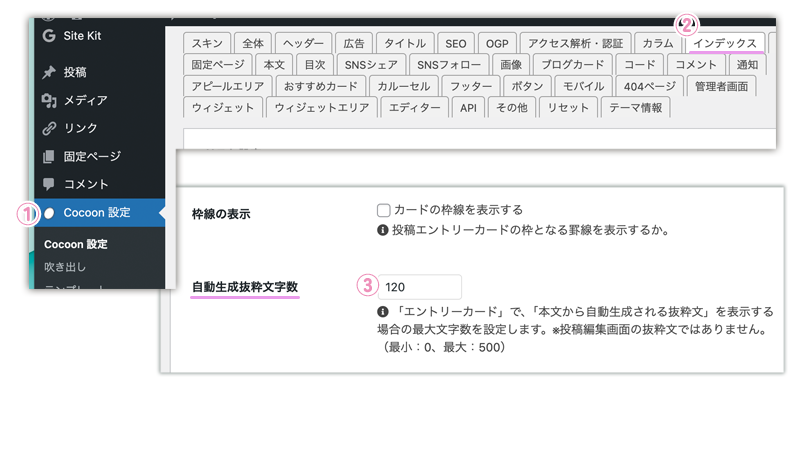
抜粋文の設定は、インデックスにありました。

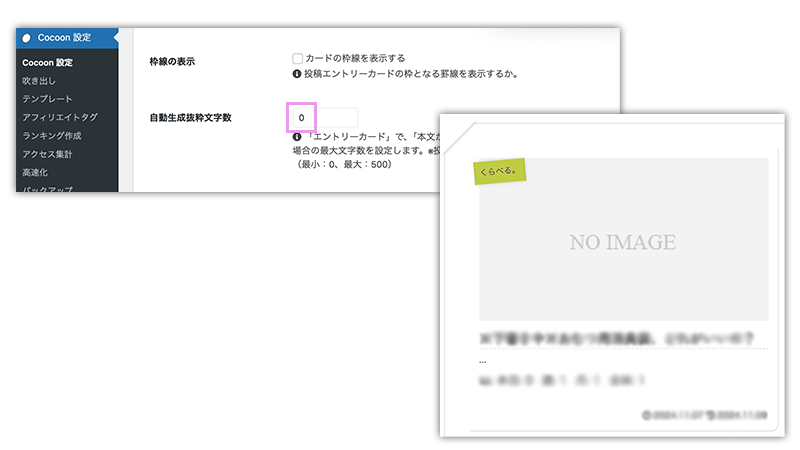
“自動生成抜粋文字数”というワードが気になって試しに“0”と入力すると…。


抜粋文がなくなりました!

サムネイル?画像?を作るときに内容もアピールしたいって方には、抜粋文なしってのもアリなのかも?

待って!いつの間にか“自動生成抜粋文字数”にエラー(?)が出てた!最小文字数が“1”になってたよ!訂正しても、投稿画面から抜粋文を入れているぺぇは特に変化はなかったが…。抜粋文ナシは出来なくなっちゃったのかな?!
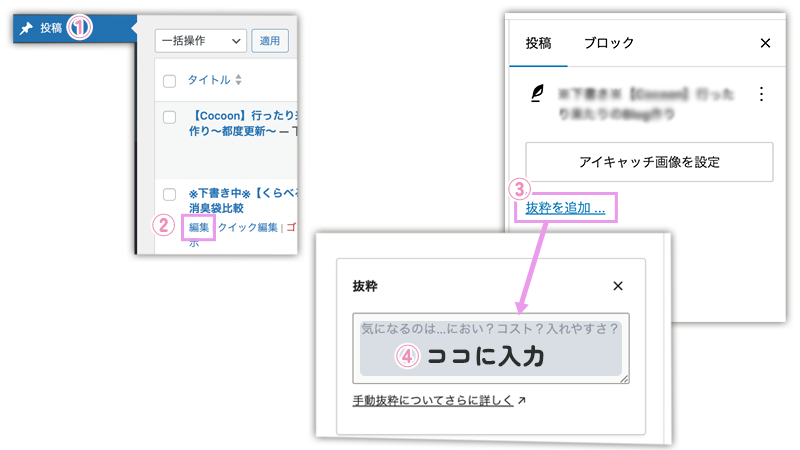
タイトルだけでは寂しい。投稿内容がわかるような文面を入れたい時。
投稿の編集画面右にある、設定サイドバーの“アイキャッチ画像を設定”の下にある“抜粋を追加…”をクリック。サブタイトル入力。


勝手に“サブタイトル”呼び(笑)

こっちのがしっくりくるんで。個人的に。。。


こんな風になりました。
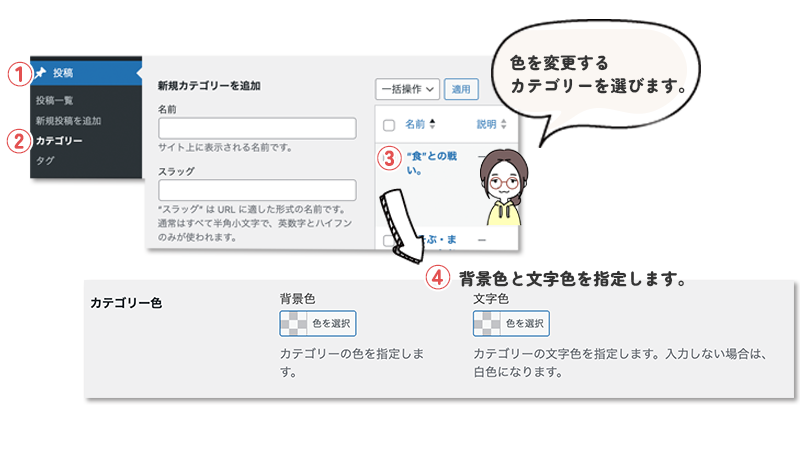
カテゴリーのふせん?の背景色や文字色を変更する件。

呼び名がそもそも分からないので手当たり次第調べる日々。

カテゴリー毎に色を変えてみたいなぁ。
解決方法
投稿→カテゴリー→色変更するカテゴリーを選択。カテゴリー色欄の“背景色”と“文字色”を指定。


在処が分かれば簡単だね。
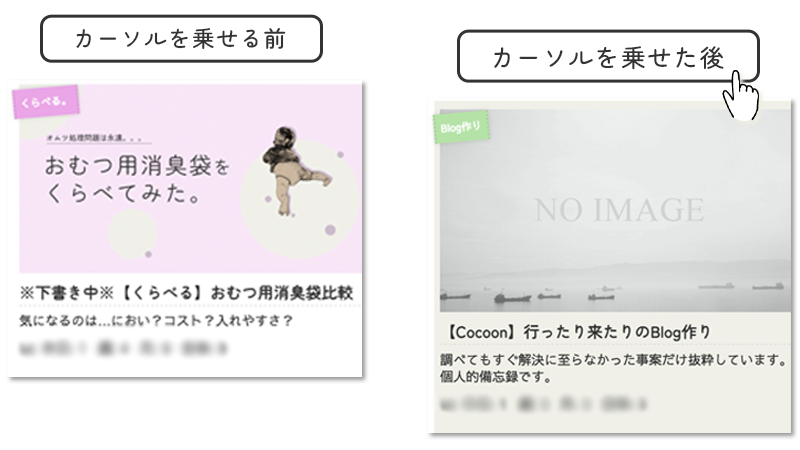
カーソルを乗せた時に背景色を変更する件。

うまく伝わるか分かりませんが…(汗)エントリーカードにカーソルを持っていくと背景色が変わりますよね。その背景色を変えたいなと。


普段の背景色は白。
カーソルを乗せた時にはグレージュ(?)っぽい感じになっているので、ヘッダー&フッターとアピールエリア画像の背景色と同じ色にしたい。
解決方法
残念ながらCocoon設定からは背景色を変えられませんでした。
CSSを追加する必要があります。

追加するのめっちゃドキドキする…!

追加する前にバックアップをするなどしよう!
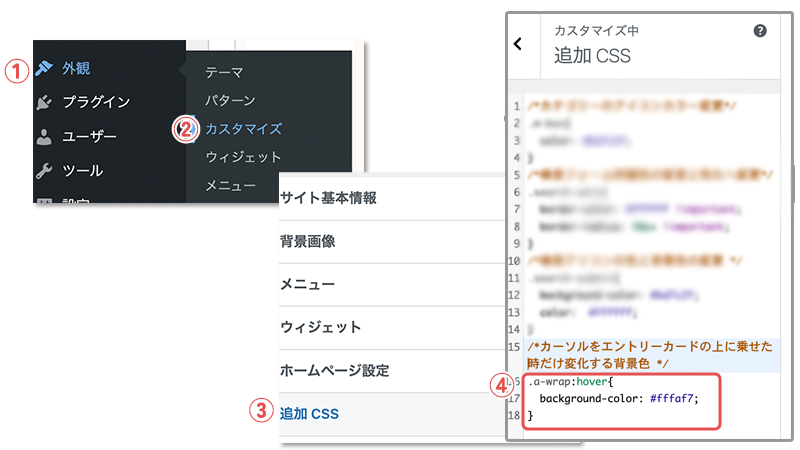
外観→カスタマイズ→追加CSSを選択。
追加CSS欄にコードを入力→公開。

追加CSSはこちら▼▼▼
/*カーソルを乗せた時に変化する背景色 */
.a-wrap:hover{
background-color: #カラーコード;
}
カラーコードはお好みのコードを入力します。
※このコードによるデザインの崩れや動作不良等の不具合があっても責任は負えませんのでご了承ください。

エントリーカード以外のところも色が変わってた!ぺぇ的には結果オーライだけども。。。
また調べてもなかなか解決しないことがあったら更新します。
不具合など起きても責任は取れませんので、もしチャレンジする場合には、自己責任のもとお願いします。

