今もブログ作りに四苦八苦ですが、それでも楽しみながらやっています。
ぺぇはエックスサーバーを使用していますので、エックスサーバーの“中の人”や気になるブロガーさんを参考にさせて頂いてます。「コピペしていいよ!」や「やってみてね!」など優しいブロガーさんが多くて大変助かる!皆さんのご厚意に思いっきり甘えて納得いくものができるといいなぁ。本当にありがとうございます!
さて。忘れないうちにメモメモ!

メカ系には弱く、英語も弱いので、Web用語も詳しくありません。ド素人の備忘録である事、お忘れなき様お願いいたします。。。

もっと簡単な方法あったら教えてやってください。

ここではサイドバー内でつまずいたところをまとめています。


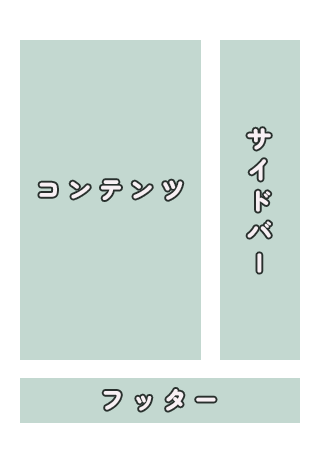
そもそもサイドバーとは?
コンテンツエリアの左右にあるブロックのことだそう。
他にも呼び名があるそう。気になる方は調べてみてね。
サイドバーが1つなら「2カラム」、2つなら「3カラム」と呼ぶらしい。
ぺぇは2カラムってことかな?
カテゴリーが2つ出来てしまった!

サイドバー内にある“カテゴリー”をちょいカスタムしたら、元々あったカテゴリーが消えずに残ってしまいました。(スクショしておらず、画像がありません。)
解決方法
調べても全く同じ現象のは見つけられず。しかし、ヒントはたくさん頂けた!
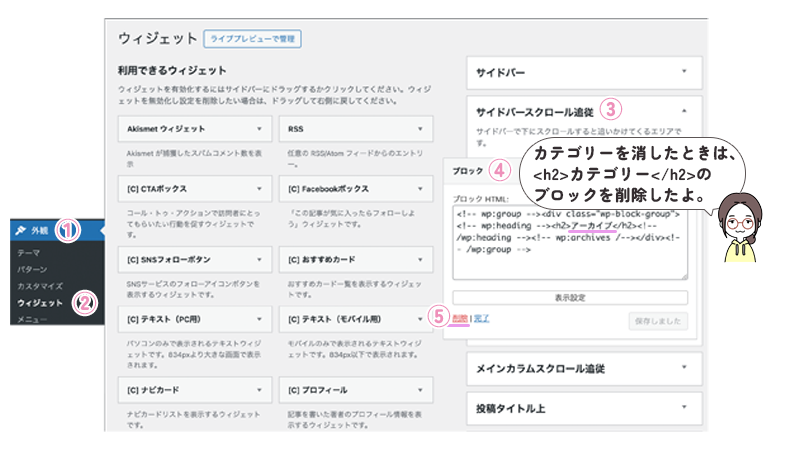
“外観→ウィジェット”のどこかにありそうな予感。ウィジェットと睨めっこすること数時間。
サイドバースクロール追従の中に、ブロックというボックスが2つあったので開けてみたら…ブロックHTMLに“カテゴリー”の文字が!
恐る恐る削除してみると・・・カテゴリーがひとつに!

上の画像は削除した後のものなので参考程度に。今回はカテゴリーのみカスタムしたので、アーカイブのブロックは残したままにしました。
カテゴリーの前につく“箇条書き記号:○”の色を変更したい。

解決方法
残念ながらCocoon設定からは見つけられず、CSS追加してみます。

追加する前にバックアップをするなどしよう!
外観→カスタマイズ→追加CSSを選択。
追加CSS欄にコードを入力→公開。
/*サイドバー内の親カテゴリーのまるポチカラー変更*/
.widget_categories > ul > .cat-item > a:before{
box-shadow: 0 0 0px 2px #カラーコード;
background:#カラーコード;
}
/*サイドバー内の子カテゴリーのまるポチカラー変更*/
.widget_categories li > ul > li > a:before{
border: 2px solid #カラーコード;
}
※このコードによるデザインの崩れや動作不良等の不具合があっても責任は負えませんのでご了承ください。

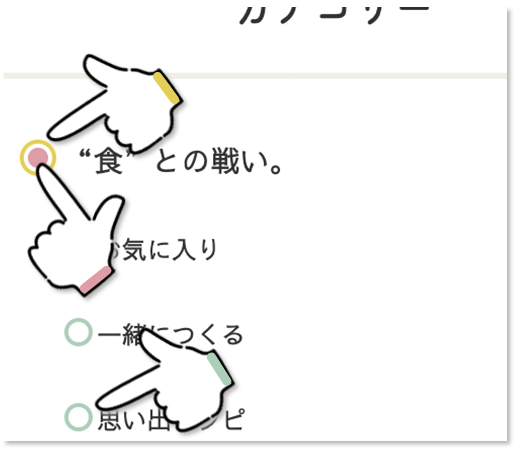
カラーコードを入力して色分けしてみます。
/*サイドバー内の親カテゴリーのまるポチカラー変更*/
.widget_categories > ul > .cat-item > a:before{
box-shadow: 0 0 0px 2px #e3cf57/*くすみ系イエロー*/;
background:#de9da7/*くすみ系ピンク*/;
}
/*サイドバー内の子カテゴリーのまるポチカラー変更*/
.widget_categories li > ul > li > a:before{
border: 2px solid #adcfba/*くすみ系グリーン*/;
}

こんな感じで。


またなかなか解決しないことがあったら更新します。
不具合など起きても責任は取れませんので、もしチャレンジする場合には、自己責任のもとお願いします。

